O.k., back to chapter 14, as I wrote in my last blog post:
"We have to work with Pivotal Tracker on a Viking shopping cart site. It's actually pretty cool. We have three critical goal paths:
1. View the store's inventory of axes.
2. Keep track of the axes Viking warriors want to purchase using a shopping cart.
3. Check out and pay for their shopping cart."
So, here's some sample stories I've noted in past post, to get me in the right mindset:
"Because my employees work all hours, in different time zones, and around the clock, I want the system to be stable."
"As a frequent shopper, I want to purchase with one click so I can buy without hassle."
"As a [reader of this post], I want to [subscribe to your newsletter] so I can [follow your blog]."
They are all in this format:
As a [specific type of user], I want to [accomplish some specific goal] so I can [achieve some benefit].
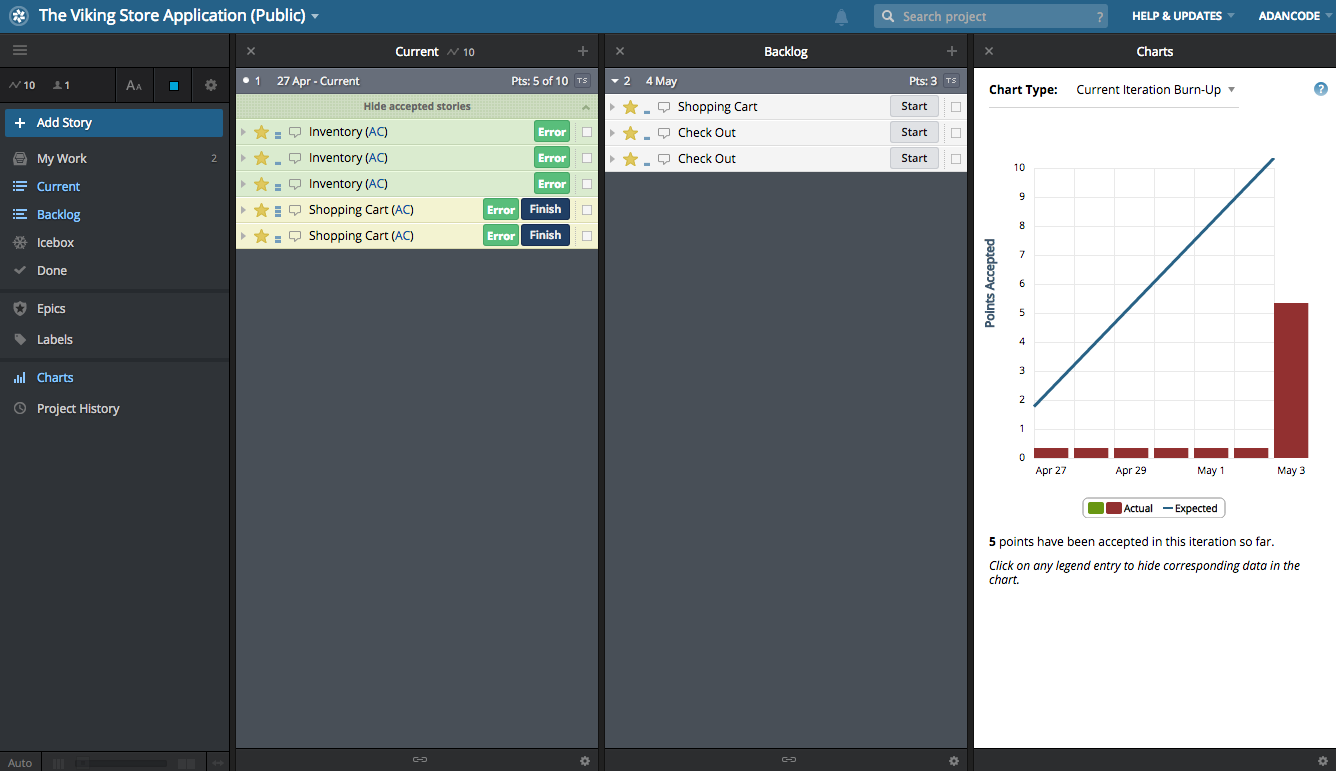
These are the stories I created for the project (in Pivotal Tracker):
1. As a shopper, I want to view the current inventory, so I can know what my options are.
2. As a shopper, I want to have a shopping cart, so I can keep track of my potential purchases.
3. As a shopper, I want to purchase items in my shopping cart, so I can finish my shopping.
However, going back to the instructions, my stories are basically the critical goals, and the instructions say that these are high level goals, and that we should break them up into stories that are more bite-sized...
O.k.
Working on that, then...
O.k., this is what I have so far (sorry for the formatting, these are just notes).
The project was worthwhile and I got to play with Pivotal Tracker! What a great day! I also managed to squeeze in watching the Mayweather-Pacquiao fight! I took my mac with me to the the restaurant and drank like seven unsweetened iced teas while I watched the fight. :)
I was pretty dehydrated, I didn't realize it, but the coffee from the last couple of days had really gotten to me, I woke up today feeling sore all over. I'm going to avoid the coffee for a bit now, it always end up dehydrating me, and then I get a headache unless I drink a lot of water, which I sometimes neglect to do.
SUMMARY OF CODING SKILLS
"We have to work with Pivotal Tracker on a Viking shopping cart site. It's actually pretty cool. We have three critical goal paths:
1. View the store's inventory of axes.
2. Keep track of the axes Viking warriors want to purchase using a shopping cart.
3. Check out and pay for their shopping cart."
So, here's some sample stories I've noted in past post, to get me in the right mindset:
"Because my employees work all hours, in different time zones, and around the clock, I want the system to be stable."
"As a frequent shopper, I want to purchase with one click so I can buy without hassle."
"As a [reader of this post], I want to [subscribe to your newsletter] so I can [follow your blog]."
They are all in this format:
As a [specific type of user], I want to [accomplish some specific goal] so I can [achieve some benefit].
These are the stories I created for the project (in Pivotal Tracker):
1. As a shopper, I want to view the current inventory, so I can know what my options are.
2. As a shopper, I want to have a shopping cart, so I can keep track of my potential purchases.
3. As a shopper, I want to purchase items in my shopping cart, so I can finish my shopping.
However, going back to the instructions, my stories are basically the critical goals, and the instructions say that these are high level goals, and that we should break them up into stories that are more bite-sized...
O.k.
Working on that, then...
O.k., this is what I have so far (sorry for the formatting, these are just notes).
Viking Warrior Critical Goals for
Viking Online Store
1. View the store's inventory of
axes.
2. Keep track of the axes Viking
warriors want to purchase using a shopping cart.
3. Check out and pay for their
shopping cart."
- Gather requirements -- think about what the goals above mean and what the users need. Use your judgement to define the scope of the project and what might be included in each iteration (so what are the major development arcs?).
The assignment calls for a minimalist
site on which users can view their options, keep track of their
selections in a cart, and then check out. We're following KISS
principles.
As far as future iterations, they might
include:
1. The ability to set up a user
account with a login/password.
2. The ability for users to leave
simple 1 to 5 star reviews or detailed text reviews.
3. The ability for users to make
payment via bitcoin or other forms of viking booty.
4. The ability to make friends with
other users via the user review function.
5. The ability to send other users axe
recommendations.
6. The ability for the site owners to
send emails updating Vikings on the latest axes.
7. The ability for the site to
remember a Viking's financial information (via a user account), for
an expedited checkout process.
8. The ability to rotate images of
inventory to get views of items from any angle.
- Break down the project into stories -- specify the stories in the "As a... I want to... So I can..." format. Include acceptance criteria in each story that defines any edge cases you can think of which need to be covered by the story's developers (for this assignment it's good to be more detailed than you might with a real user story just so you get the practice thinking about the edge cases). Organize large groups of related stories into epics (they can be tagged with the epic in Tracker).
Critical Goal 1: View the store's
inventory of axes.
1. As a shopper, I want to have
clear, large images of axes to select from, so I can get an accurate
view of what I could buy.
Acceptance Criteria:
1. The images should have high
resolution.
2. The images should take up 60%
plus of the screen.
2. As a shopper, I want to have a wide
selection of axes, so I can compare many different axes.
Acceptance Criteria:
1. All kinds of axes should be in
inventory, including at least 25 variants of each of these:
double-headed axes, single-head axes, double-hand axes, and
single hand axes.
3. As a shopper, I want to have access
to the most technologically advanced axes, so I can have an edge over
my competition.
Acceptance Criteria:
1. Axes that have won awards in
"Viking Technology Today" should be included in
inventory.
2. Axes using the latest
metallurgical techniques, even if only available for pre-order,
should be included in our inventory.
Critical Goal 2: Keep track of the axes
users want to purchase using a shopping cart.
1. As a shopper, I want to have a
cart, a place to store selections, so I can keep track of my
potential purchases.
Acceptance Criteria:
1. A database should be able to add
and retain the user's selections while the user is on the site.
2. As a shopper, I want to be able to
remove selections previously placed in my cart, in case I change my
mind.
Acceptance Criteria:
1. The shopper should be able to
click on a "remove" link and the item should be removed
from the cart.
3. As a shopper, I want the cart to
keep a tally of the total cost of items inside the cart, so I stay
within my budget.
Acceptance Criteria:
1. The cart should maintain an
updated tally of items in the cart, adding and subtracting from
the total when items are added/removed.
Critical Goal 3: Check out and pay for
their shopping cart.
1. As a shopper, I want to be able to
purchase items in my shopping cart with a credit card, so I can
finish my shopping.
Acceptance Criteria:
1. Our checkout system should be
able to accept payment from major credit cards.
2. As a shopper, I want to be able to
purchase items in my shopping cart with debit cards, so I can finish
my shopping.
1. Our checkout system should be
able to accept payment from debit cards from the top banks.
- Determine the points values for the stories -- you don't need to go overboard because you probably don't know enough yet to make a very informed decision but try to guess how difficult each of the stories might be. It'll be interesting to go back later and see if you were right.
- Prioritize the stories -- if you had to start developing this today with limited time and budget, what are the most critical to get done?
The project was worthwhile and I got to play with Pivotal Tracker! What a great day! I also managed to squeeze in watching the Mayweather-Pacquiao fight! I took my mac with me to the the restaurant and drank like seven unsweetened iced teas while I watched the fight. :)
I was pretty dehydrated, I didn't realize it, but the coffee from the last couple of days had really gotten to me, I woke up today feeling sore all over. I'm going to avoid the coffee for a bit now, it always end up dehydrating me, and then I get a headache unless I drink a lot of water, which I sometimes neglect to do.
SUMMARY OF CODING SKILLS
Total Treehouse Points: 5,385
Treehouse Points by Subject Matter (Miscellaneous not included):
HTML: 663
CSS: 1,599
Design: 1,193
Development Tools: 747
Javascript: 1,120
Treehouse Ranking (%): "You have more total points than 94% of all students."
Treehouse Badge(s) Earned Today:
Treehouse Courses Completed:
How to Make a Website
HTML
CSS Foundations
CSS Layout Techniques
Aesthetic Foundations
Design Foundations
Adobe Photoshop Foundations
Adobe Illustrator Foundations (66% complete, switched focus from web design to web dev)
Git Basics
Introduction to Programming
Javascript Basics
Codecademy (& other) Courses Completed:
HTML and CSS (Codecademy)
Design Foundations
Adobe Photoshop Foundations
Adobe Illustrator Foundations (66% complete, switched focus from web design to web dev)
Git Basics
Introduction to Programming
Javascript Basics
Codecademy (& other) Courses Completed:
HTML and CSS (Codecademy)
Books Read or in Progress:
Completed: "Head First HTML and CSS," by E. Robson & E. Freeman
In Progress: "Eloquent JavaScript," by Marijn Haverbeke (On pg 27)
In Progress: "Head First Javascript," by Eric Freeman and Elisabeth Robson (On pg 56)
In Progress: "A Smarter Way to Learn Javascript," by Mark Myers (on pg 72)
My Progress on The Odin Project:
1. Introduction to Web Development 100% Complete
2. Web Development 101 29% Complete
3. Ruby Programming 0% Complete
4. Ruby on Rails 0% Complete
5. HTML5 and CSS3 0% Complete
6. Javascript and JQuery 0% Complete
7. Getting Hired as a Web Developer 0% Complete
Hours Spent Coding Today: 4.5
Total Hours Coding: 518

No comments:
Post a Comment